前情提要
- SonarQube 是一個開源的代碼品質(Quality)管理系統
- 我目前的公司 N 社是自架 SonarQube Server 再與 CI 結合
- 能夠透過工具讓代碼品質提昇,我訂定的目標如下
- 免費
- 能夠與 CI 結合,持續檢查代碼品質
- 與 Side Project 結合
應該要知道的事
- 掃瞄環境為 Windows
- 掃瞄專案為 .Net Core 2.2 版
- 使用 PowerShell 執行 Command
- 也許不需要知道
記錄
申請SonarCloud帳號,我直接使用 Github
- 需要允許 SonarCloud 存取 Github 的專案 Repo
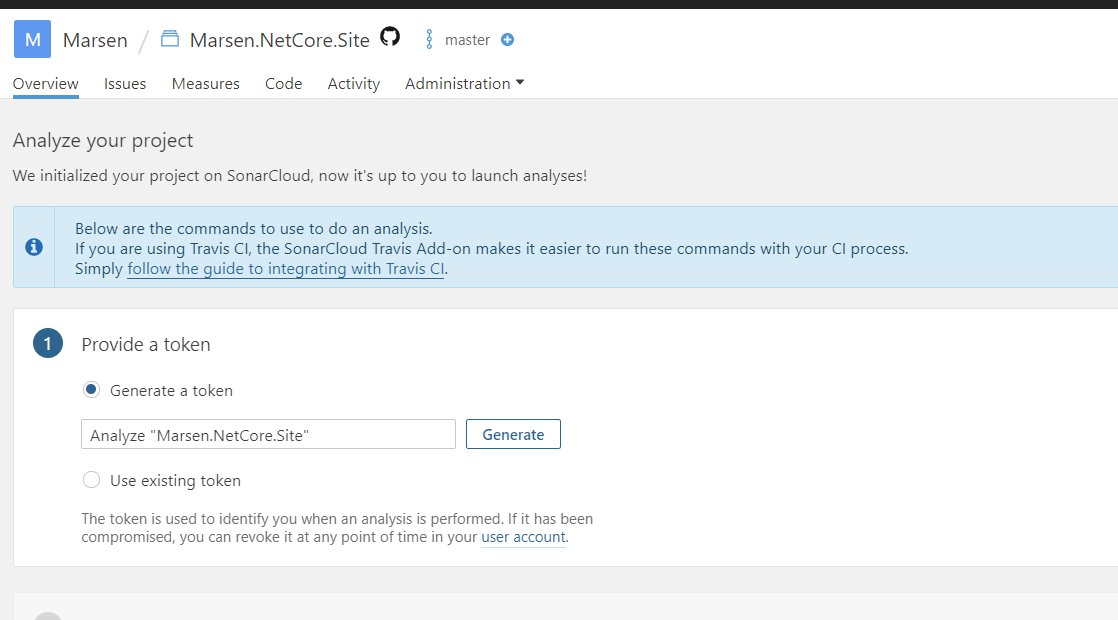
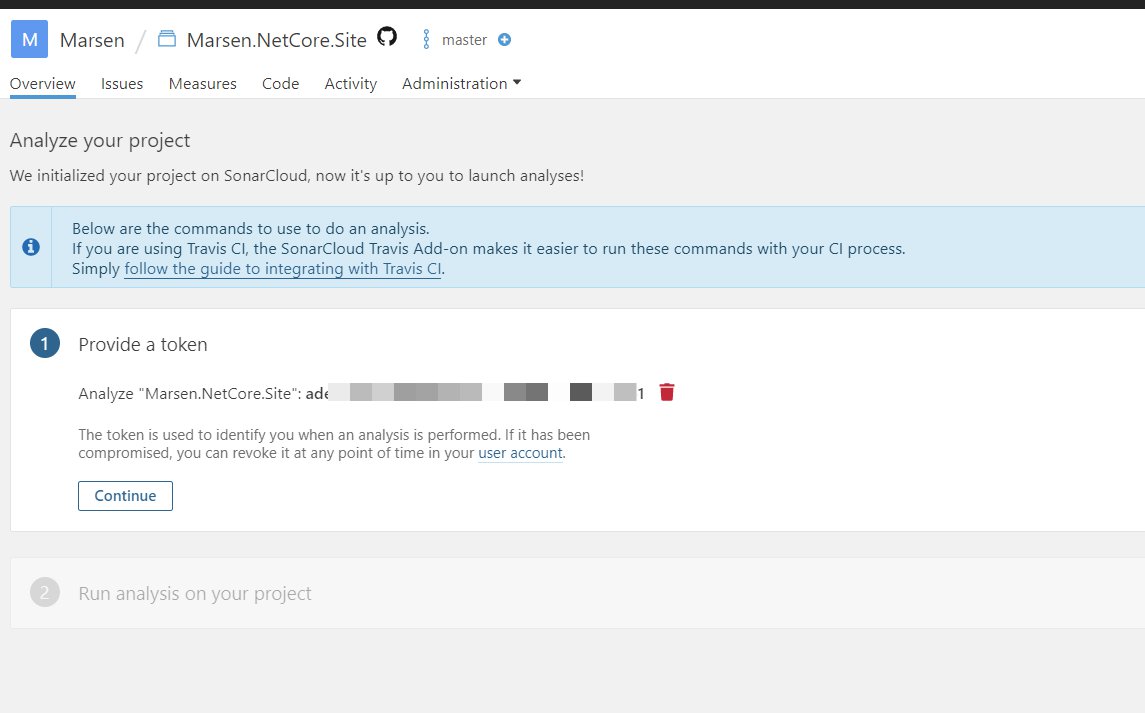
- 建立一組 Token, 用來作身份驗証,可以重複使用請勿外流
- 如果要刪除 Token 請至 My Account > Security 找到並 Revoke


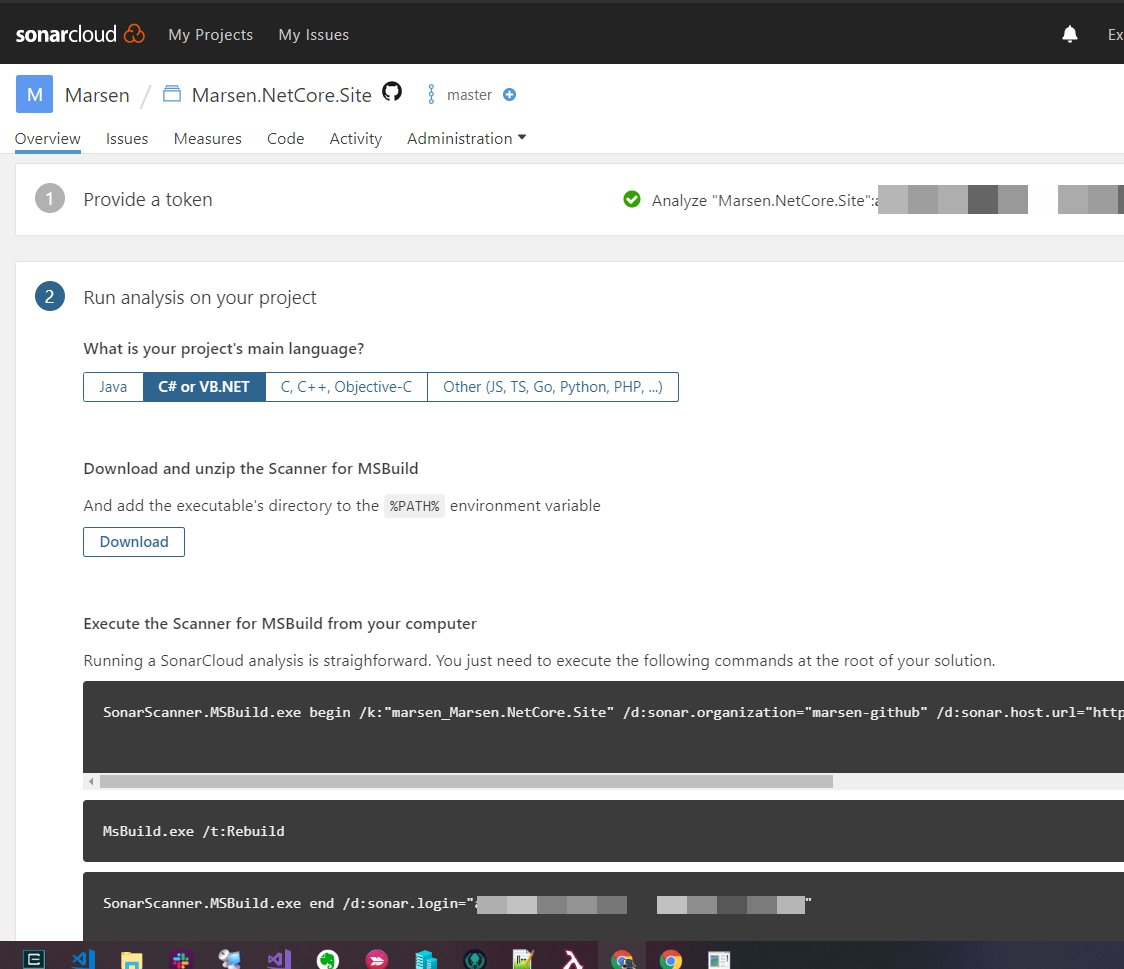
- 下載 SonarQube 執行檔,請選擇你的語言

執行掃瞄前的準備作業
- 設定 Path (實務上我沒有設定)
- 切換到專案目錄底下
啟動掃瞄,以 .Net Core 為例
1 | dotnet "{path of sonar scanner}\SonarScanner.MSBuild.dll" begin /k:"{project name}" /o:{group name} /d:sonar.host.url="https://sonarcloud.io" /d:sonar.login="{your token}" |
輸出結果
1 | Using the .NET Core version of the Scanner for MSBuild |
- 建置專案
1 | dotnet build |
輸出結果
1 | Microsoft (R) Build Engine version 15.9.20+g88f5fadfbe for .NET Core |
- 上傳結果
1 | dotnet "{path of sonar scanner}\SonarScanner.MSBuild.dll" end /d:sonar.login="{your token}" |
輸出結果
1 | SonarScanner for MSBuild 4.6.1 |
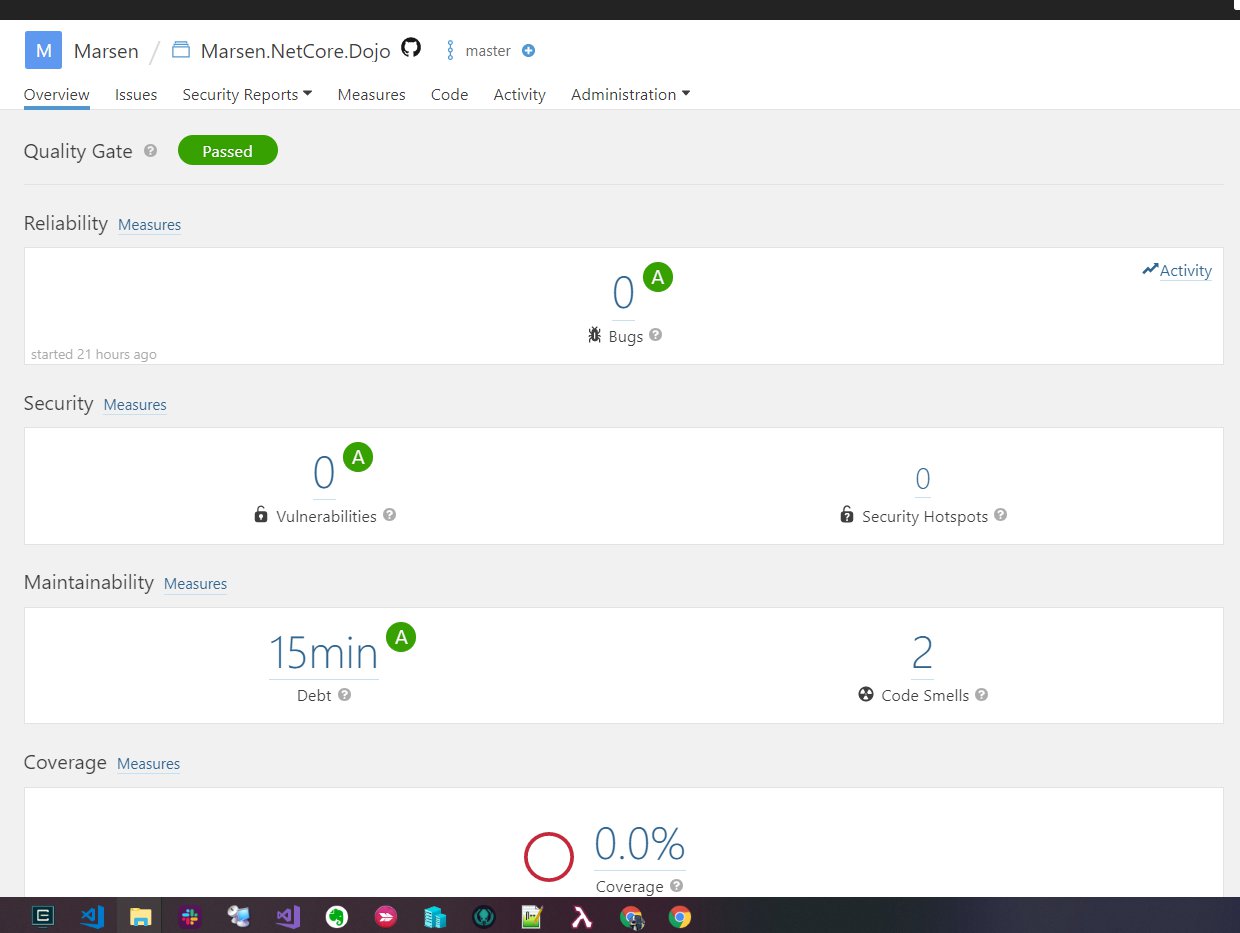
最後到 SonarCloud 的網站上就可以看到報告結果,
下一步就是將這整段流程結合 CI ,官網推薦是使用 Travis CI,
也有相同的文件與資源,我會試試看或是使用 Jenkins,
如果有機會能更進一步,我想結合 OpenShift ,
讓部署的過程中結合代碼品質檢查。

參考
- Static Code Analysis of .NET Core Projects with SonarCloud
- SonarQube - 维基百科,自由的百科全书
- Continuous Inspection | SonarQube
(fin)