前情提要
在前一篇文章中,
我們使用 TypeScript 開發 React Components ,
並使用 Storybook 作為測試的工具。
這篇會介紹如何與 chromatic 作結合,讓 CI/CD 運行時(本文將使用 Github Actions 作為 CI Server),
自動部署到 chromatic,同時提供自動化測試與人工審核的功能。
環境設置
使用 Github 登入 Chromatic,
雖然 Chromatic 也有提供 Bitbucket 與 GitLab 的登入方式,
但並不確定這些 CI Server 包含 Jenkins、TravisCI 或是 CircleCI 實際上怎麼結合 Storybook,
以下都以 Github 作介紹,
本機環境
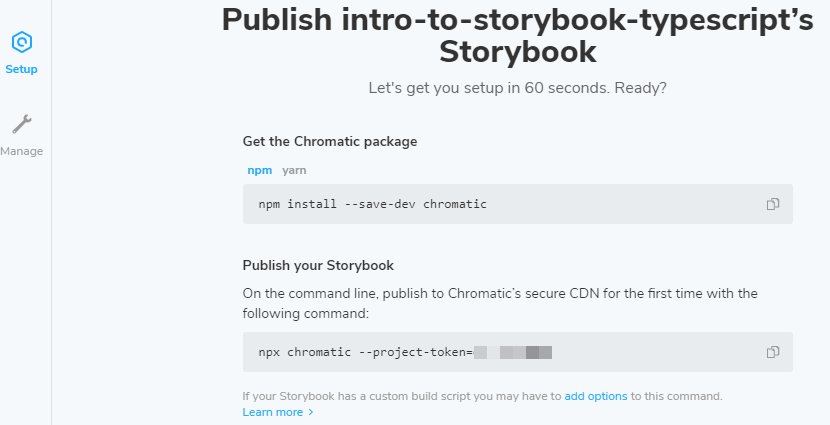
安裝 chromatic
1 | yarn add -D chromatic |
發佈 Storybook 到 Chromatic 上
1 | yarn chromatic --project-token=<project-token> |
發佈完成你可以得到一個網址 https://www.chromatic.com/builds?appId=random
你可以分享網址給同事,對 UI 進行審查.
讓 Pull Request 時,自動執行的設定
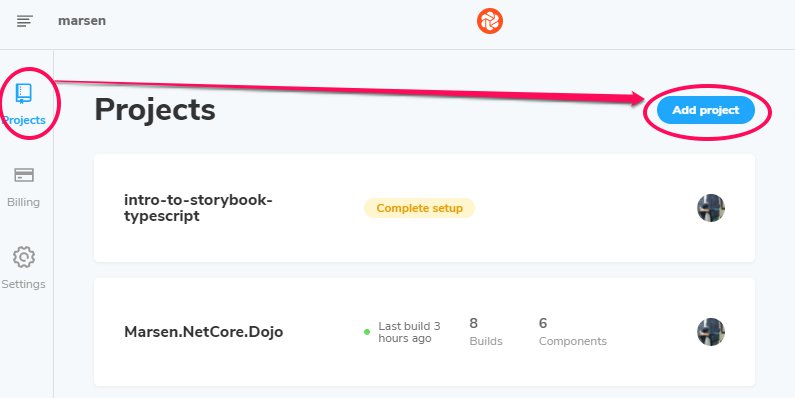
雲端設定
新增專案後,可以取得 Token


在專案中設定 yaml 檔(Github Actions)
加上 .github/workflows/chromatic.yml
1 | # .github/workflows/chromatic.yml |
特殊設定,子專案
如何你和我一樣, 專案是由多個子專案組成,
那麼預設的 yaml 設定可能就不適合你.
可以參考這個 issue,
其中要特別感謝 yigityuce 的 solution,
我特別 fork 到我的 Github 帳號底下 Repo
設定調整如下:
1 | # 上略 |
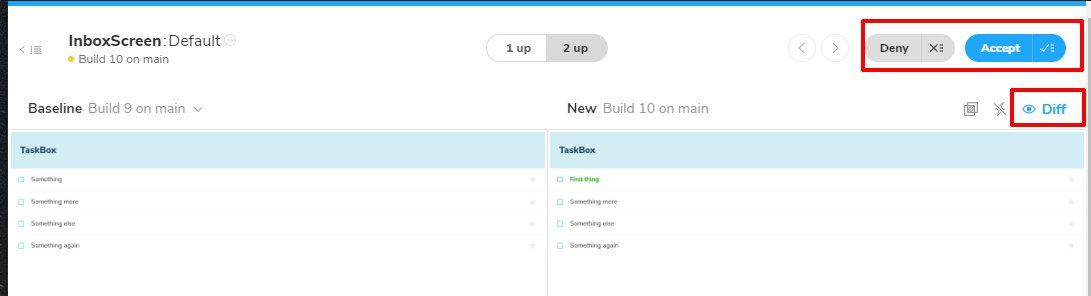
驗收
如下圖, 左方會顯示舊版的 UI 畫面, 右方會顯示新版的 UI 畫面,
如果開啟 Diff 功能(右上角的眼鏡圖示),
即可以進行差異比對, 有差異的地方將以亮綠色顯示,
如果認同這次的變更, 選擇右上角的 Accept 反之, 選擇 Deny.
參考
(fin)