前情提要 最近在 VM 部署了 MongoDB, 不知道為什麼同事在 QA 與正式環境採取了兩個不同的作法,
VM 部署 MongoDB
Mongo Atlas(Start from GCP Marketing)
GCP VM with MongoDB(Pay as You Go)
Azure VM with MongoDB
Azure CosmosDB
實作隨筆:Mongo Atlas(Start from GCP Marketing) 測試規劃
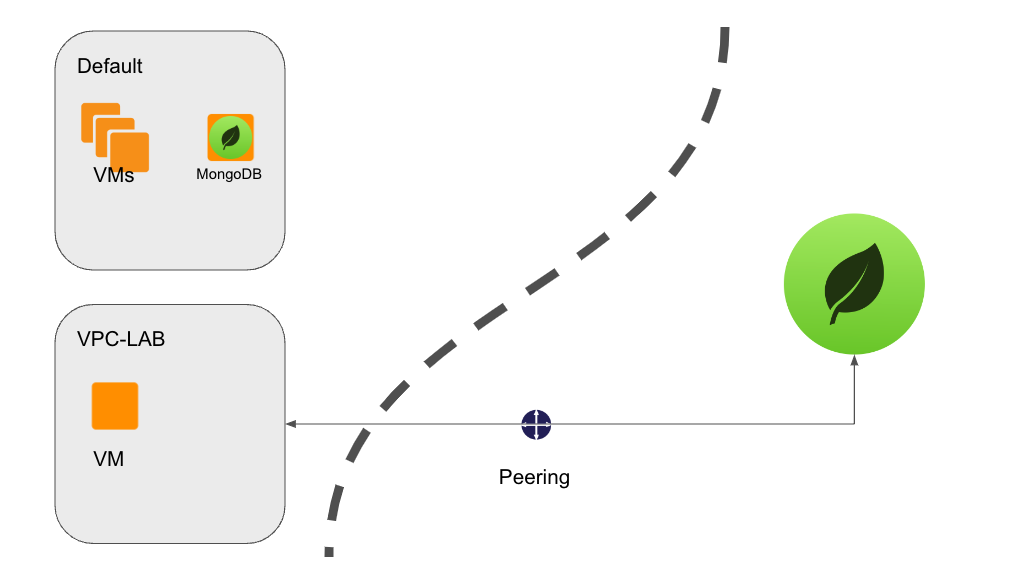
如圖,為了不影響原有的環境,我打算建一組新的 VPC Network 進行實驗,
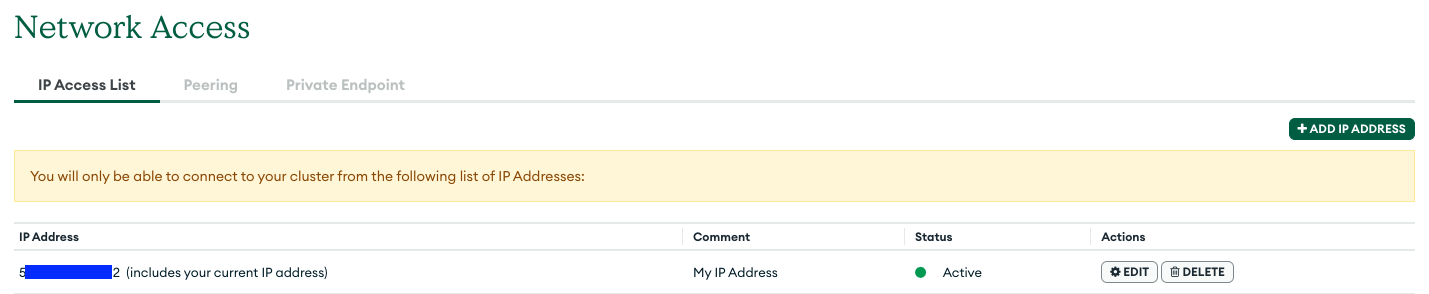
測試的方法,由於 MongoDB Atlas 採用一種安全性較高的連線政策,
從 GCP Marketing 建立 Mongo Atlas 在 GCP 的 Marketing 搜尋並訂閱 Mongo Atlas 後點擊 MANAGE ON PROVIDER
建立 VM GCP 建立 VM 是十分簡單的,就不多作說明。測試工具 - mongosh
Mongo DB 相關 切換 db 查詢目前 DB 狀態 Create User 1 db.createUser({ user : "username", pwd: "password", roles: [{ role: "roleName", db: "databaseName" }] });
Drop User 1 db.dropUser("username");
查詢 User User 加入角色 1 db.grantRolesToUser("username", [{ role: "readWriteAnyDatabase", db: "mydb" }])
User 移除角色 1 db.revokeRolesFromUser("usernmae", [{ role: "readWrite", db: "admin" }])
前置作業: GCP VPC 與 Firewall Rules 設定 為了避免影響原有的系統,vpc-lab,一般來說 GCP 的專案會有自動建立一組 default VPC Network,default VPC Network 會預設建立以下的防火牆規則
default-allow-icmp – 允許來自任何來源對所有網路 IP 進行存取。ICMP 協議主要用於對目標進行 ping 測試。
default-allow-internal – 允許在任何埠口上的實例之間建立連接。
default-allow-rdp – 允許從任何來源連接到 Windows 伺服器的 RDP 會話。
default-allow-ssh – 允許從任何來源連接到 UNIX 伺服器的 SSH 會話。
與此對應,我也建立相同的規則給vpc-lab,如下:
vpc-lab-allow-icmp
vpc-lab-allow-internal
vpc-lab-allow-rdp
vpc-lab-allow-ssh
可以用以下的語法測試一下網路是否能連,如果可以連線再進行 mongodb connection 的測試
1 telnet {ip address} {port}
測試連線用的語法 如果網路測試沒有問題,再進行 mongodb 的連線,由於目前沒有設定 Peering 連線,
1 mongosh mongodb://{user:pwd}@{mongodb_ip}:27017/my_db
開發機連線 MongoDB Atlas 語法
1 mongosh mongodb+srv://{user:pwd}@{atlas_cluster_name}.mongodb.net/my_db
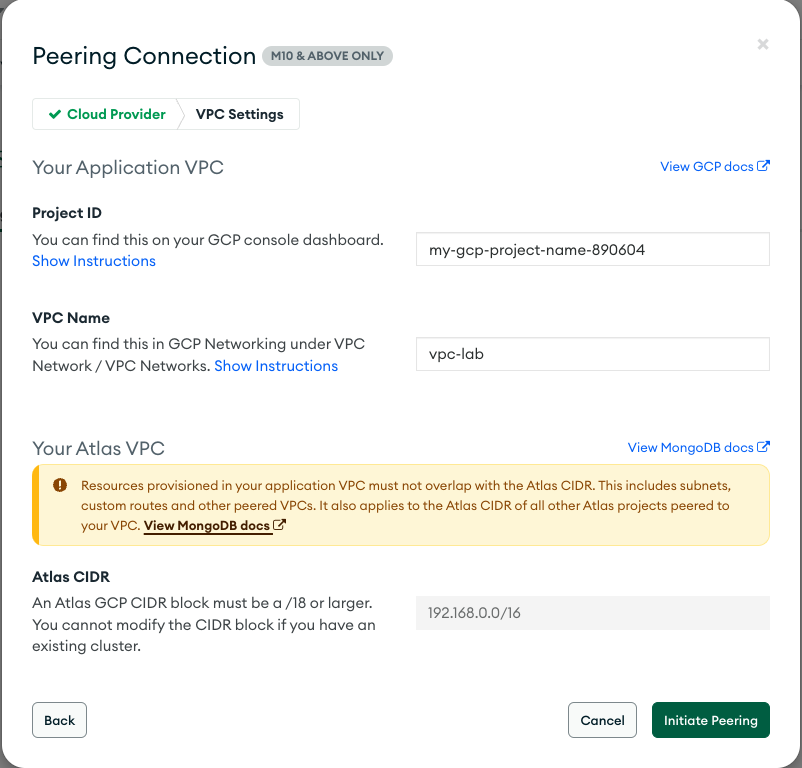
Peering 實作 首先需要在 Mongo Atlas 進行設定,
設定 Project ID、VPC Name 與 Atlas CIDR,
An Atlas GCP CIDR block must be a /18 or larger.
但我遇到的狀況是,無法修改預設值為 192.168.0.0/16
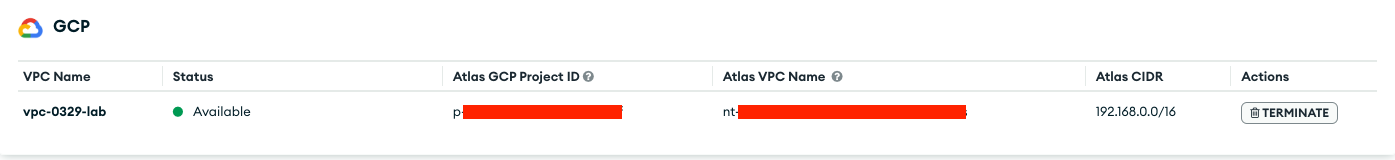
接下來到 GCP > VPC Network > GCP Network Peering 選擇 Create peering connection
大概等待一下子就會生效了(網路上寫 10 分鐘,實測不到 3 分鐘)
參考
(fin)